Get started tutorial
Your first Android App with Chat21 SDK
Introduction
With this tutorial you will learn how to create a fully functional chat as a Single View Application
The full code of this tutorial is available on GitHub:
Prerequisites
Before you begin, you need a few things to set up in your environment:
- Android Studio 3.0.0 or later
- Android SDK Build-Tools 26.0.2 or later
- A Firebase project correctly configured and the Chat21 Firebase cloud functions installed. Detailed instructions here
Configure authentication
Enable email signin in Firebase console

Create a user to test chat functions

Choose email and a password

Add the user with “ADD USER” button.
Create the Android Studio project
This first tutorial will focus on the creation of a simple single view application. In the next (upcoming) tutorial we will approach the creation of a more realistic multi tab application (similar to Whatsapp).
First open Android Studio, select Start a new Android Studio Project and insert the project info using MyChat as project name and insert your team
NOTE: Take note of the Package name, it will be used in the following steps

Select the Phone and Tablet > API Android 19: 4.4 (Kitkat) as minimum SDK

Select Empty Activity

Insert the Activity and the Layout name

Create the Firebase Android App
Switch on project on Firebase, go to the Firebase Console > Project Overview and add a Android App to your project by clicking on “Add Android App” and follow the setup steps.
When prompted, enter your app’s Package name (you have pinned previously ). It’s important to enter the Package name your app is using, this can only be set when you add an app to your Firebase project.
At the end, you’ll download a google-services.json file. You can download this file again at any time.
Now add this file to your Android project App root
.
Add Firebase libs to the project
Now go back to your Android project and add firebase libraries to your project.
First, add rules to your root-level build.gradle file, to include the google-services plugin and the Google’s Maven repository:
buildscript {
// ...
dependencies {
// ...
classpath 'com.google.gms:google-services:3.1.1'
}
}
allprojects {
// ...
repositories {
// ...
google()
}
}
Then, in your module Gradle file (usually the app/build.gradle), add the apply plugin line at the bottom of the file to enable the Gradle plugin:
apply plugin: 'com.android.application'
// ...
dependencies {
// ...
implementation "com.google.android.gms:play-services:11.8.0"
}
// ...
apply plugin: 'com.google.gms.google-services'
NOTE: the complete guide to add Firebase libs to you project is available here: https://firebase.google.com/docs/android/setup
Install Chat21 libraries
Add the following to your app/build.gradle file:
defaultConfig {
// ...
multiDexEnabled true
}
dependencies {
// ...
compile 'com.android.support:multidex:1.0.1'
compile "com.google.android.gms:play-services:11.8.0"
compile 'com.android.support:design:26.1.0'
compile 'org.chat21.android:chat21:1.0.10'
compile 'com.vanniktech:emoji-ios:0.5.1'
}
// ...
configurations.all {
resolutionStrategy.eachDependency { DependencyResolveDetails details ->
def requested = details.requested
if (requested.group == 'com.android.support') {
if (!requested.name.startsWith("multidex")) {
details.useVersion '26.1.0'
}
}
}
}
Create a custom Application class
public class AppContext extends Application {
@Override
protected void attachBaseContext(Context base) {
super.attachBaseContext(base);
MultiDex.install(this); // add this
}
}
and add it to the Manifest.xml
<application
android:name=".AppContext"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme"
...
</application> Style
Replace the default parent theme in your styles.xml
“Theme.AppCompat.Light.DarkActionBar” with Theme.AppCompat.Light. NoActionBar
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
Get start with the UI
Using the previously created user’s email and password, add the following code to the onCreate method of your Main Activity:
FirebaseDatabase.getInstance().setPersistenceEnabled(true);
ChatManager.startWithEmailAndPassword(this, [APPP_ID]),
[YOUR_EMAIL], [YOUR_PASSWORD], new ChatAuthentication.OnChatLoginCallback() {
@Override
public void onChatLoginSuccess(IChatUser currentUser) {
ChatManager.getInstance().createContactFor(currentUser.getId(), currentUser.getEmail(),
[YOUR_FIRST_NAME], [YOUR_LAST_NAME], new OnContactCreatedCallback() {
@Override
public void onContactCreatedSuccess(ChatRuntimeException exception) {
if (exception == null) {
ChatUI.getInstance().openConversationsListActivity();
} else {
// TODO: handle the exception
}
}
});
}
@Override
public void onChatLoginError(Exception e) {
// TODO: 22/02/18
}
});
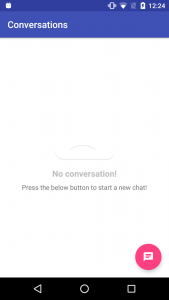
Now launch the project.
If everything is correct you will see the conversations’ history with no conversations.

As you can see, in the authWithEmail completion block we use the createContactFor method to create a contact on the remote backend for the currently signed user. In this way every user will add his metadata to contacts as soon as he sign in. The button on the bottom right corner open the contacts list.

You have to create another user and sign in on a chat installed on another device (or simulator instance) to start to chat with.
Happy chatting
The full code of this tutorial is available on GitHub:
If you need other informations you can follow our Guide available here:
