Chat21 SDK demo for iOS
Today in Frontiere21 SRL, we just released a preliminary version of our open source Chat21 SDK iOS Demo, built on Firebase.



This is a good starting point to easily integrate realtime messaging features into your existing iOS mobile application.
This demo shows you the following features:
- Tab based chat application
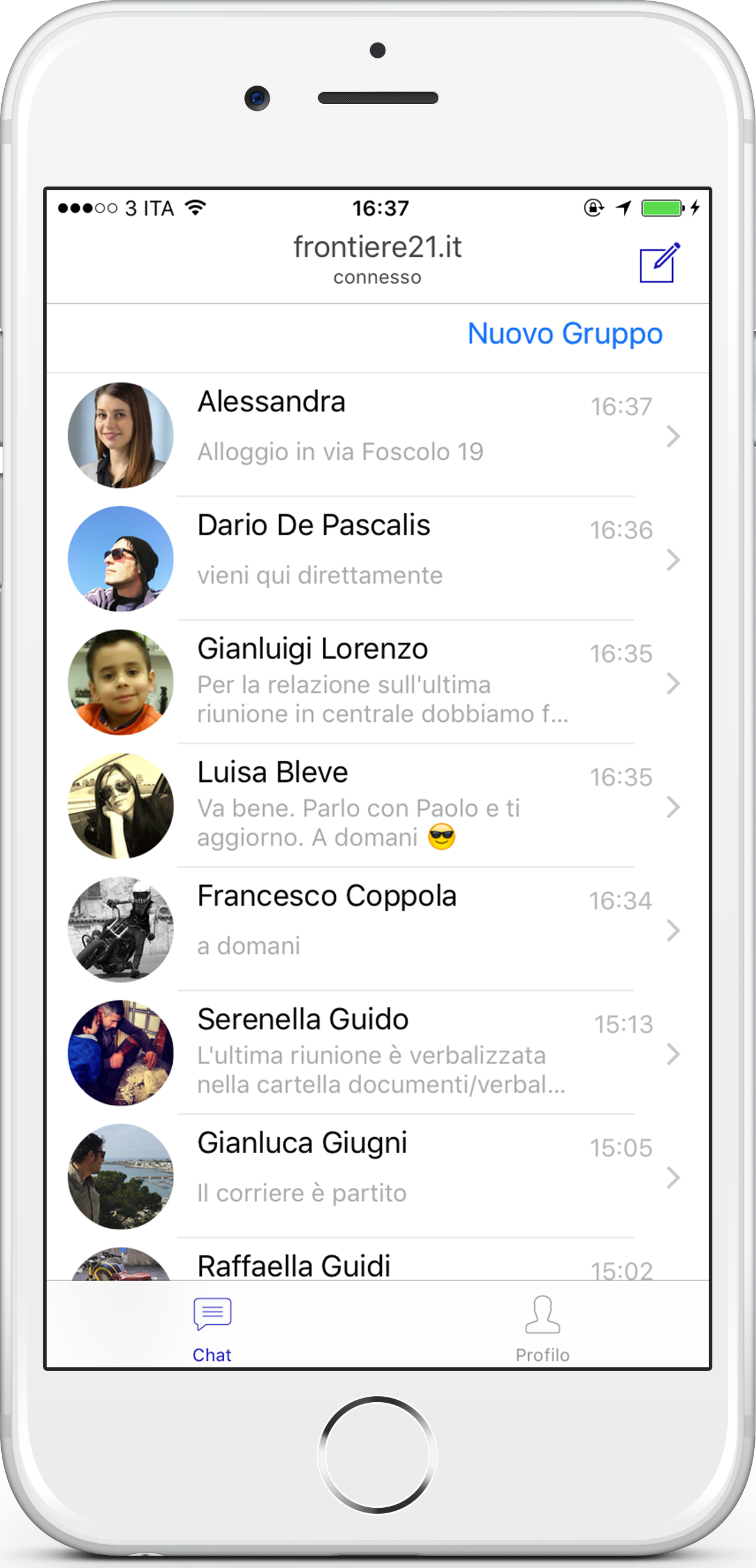
- Recent conversations’ list
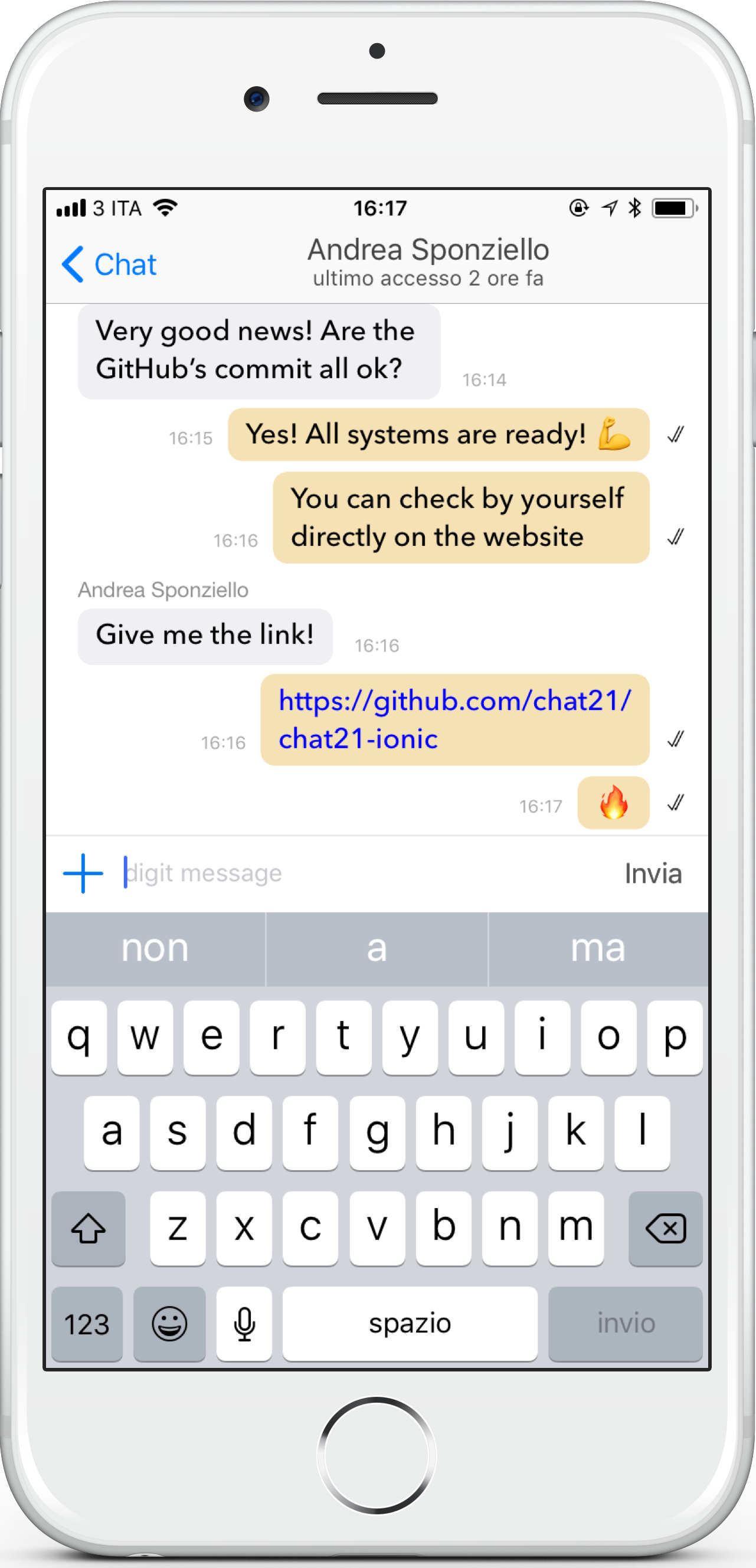
- Direct message (one to one message)
- Offline messages’ history
- Received receipts (you can see if a message was sent and delivered)
- Presence Manager with online/offline and inactivity period indicator
- Integration of a custom user profile’s view
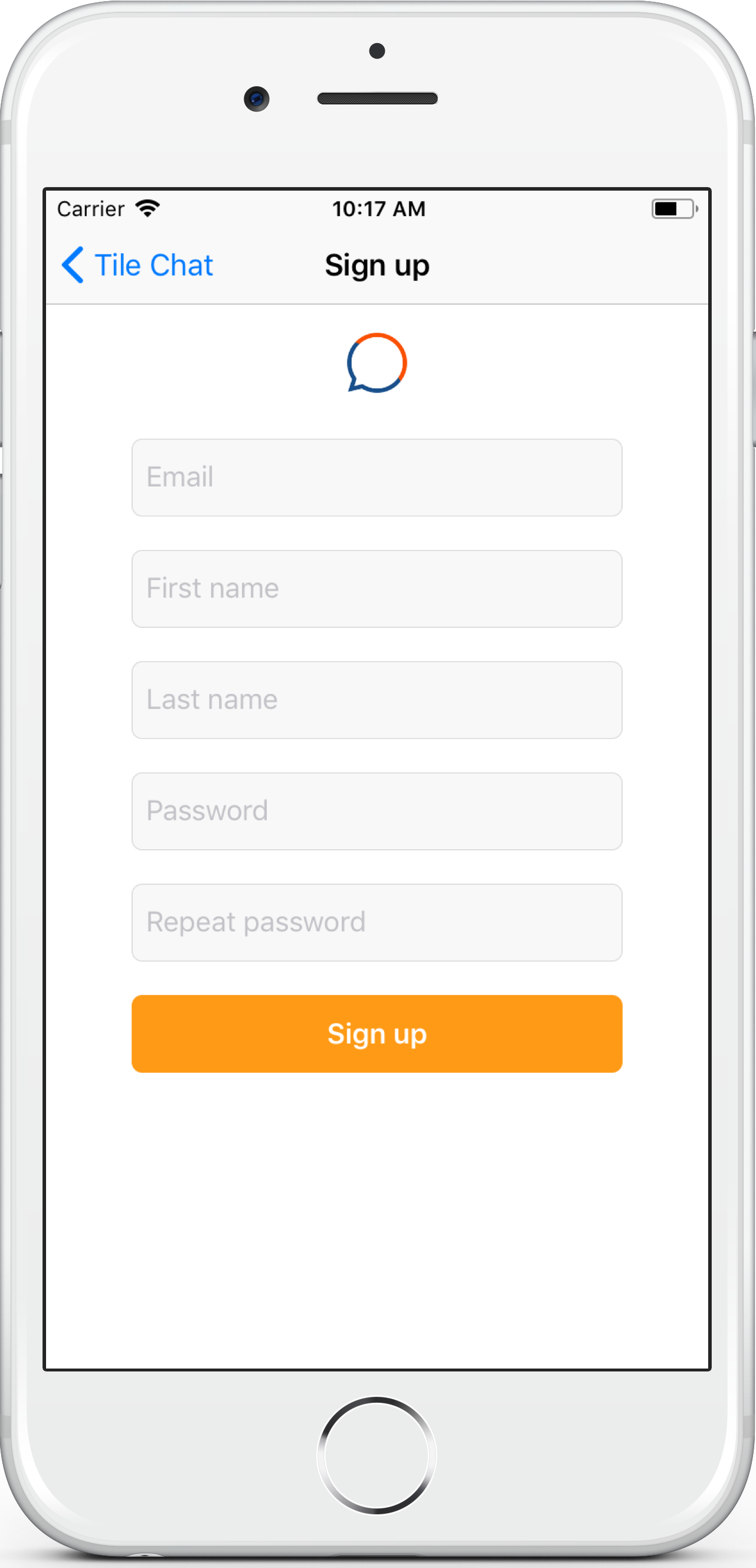
- Signup/Login with email and password
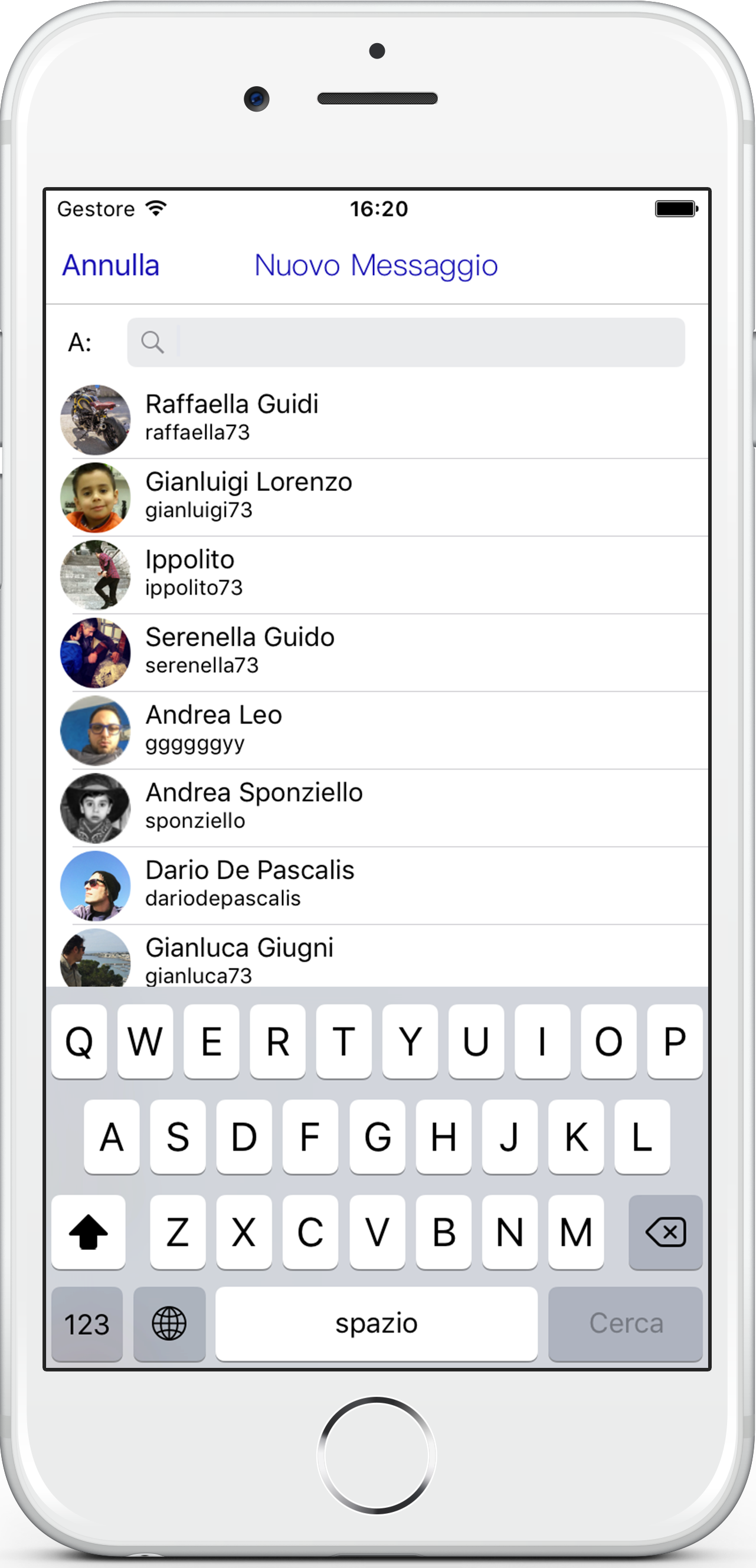
- Synchronized contacts (with offline search and selection)
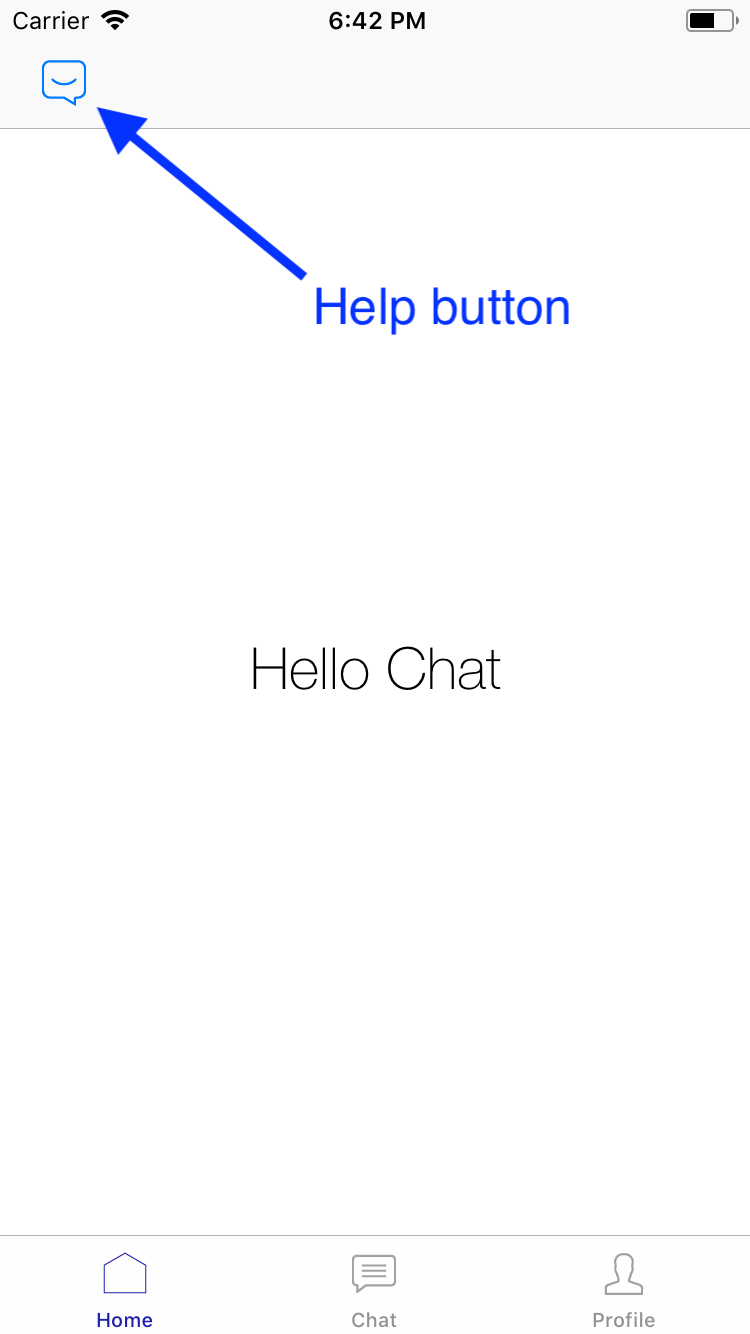
- Integrates an example of a mobile live-chat support (an “help” button on the top left corner of every tab)
Besides showing community chat features, this app also allows for self registration

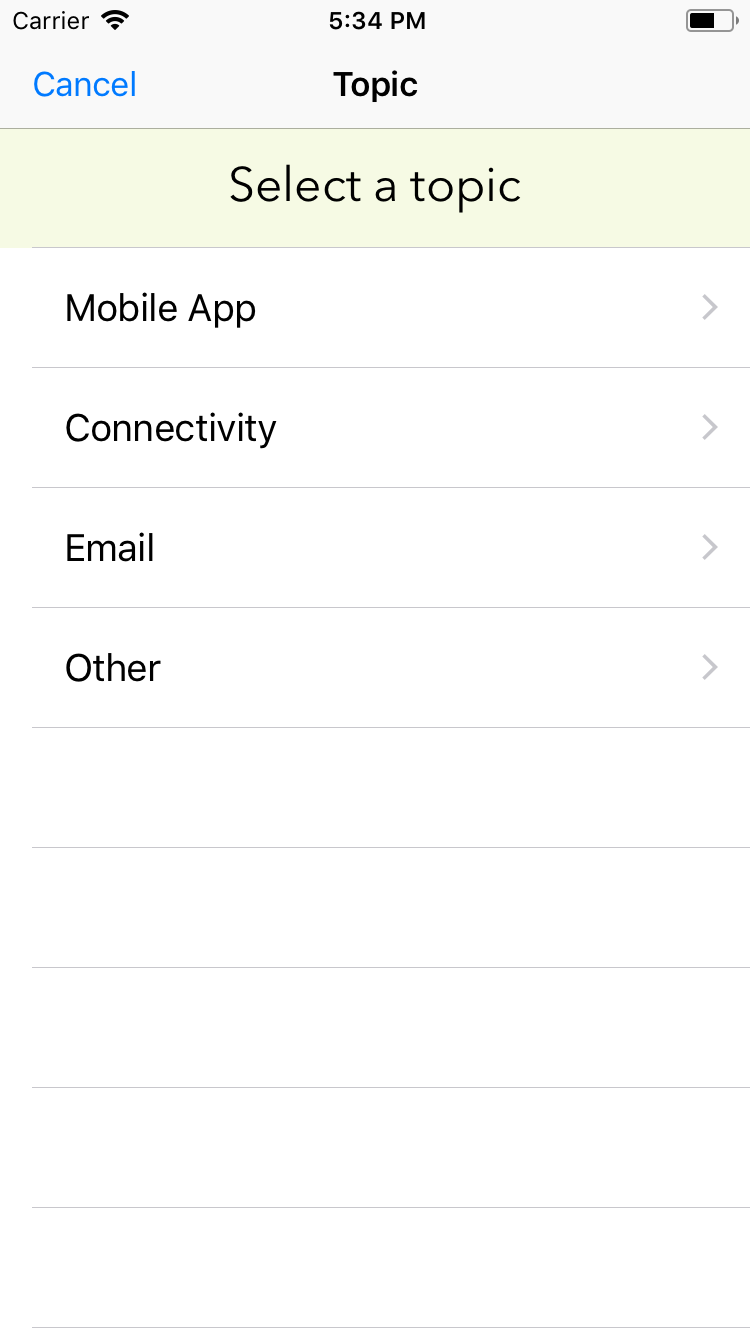
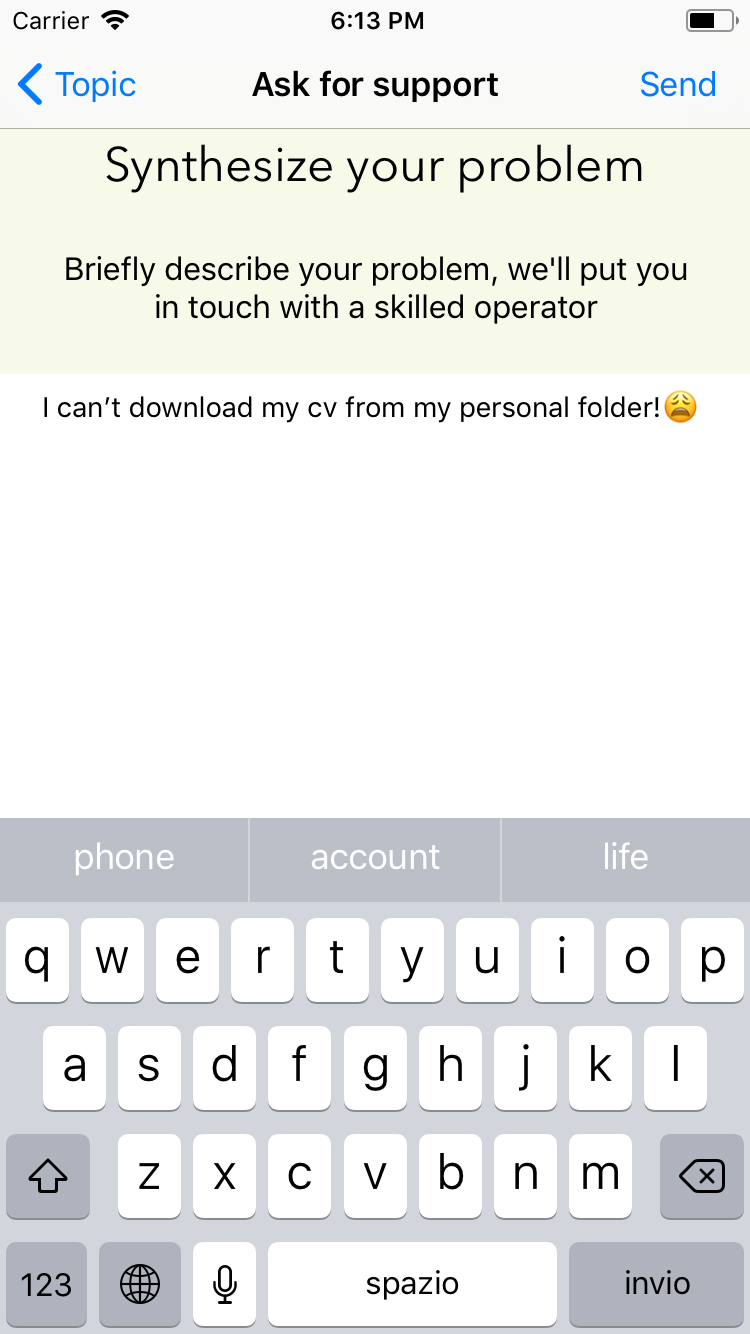
and finally the app has a built-in button to show how easy it is to embed a live chat for customer support directly into your iOS App:




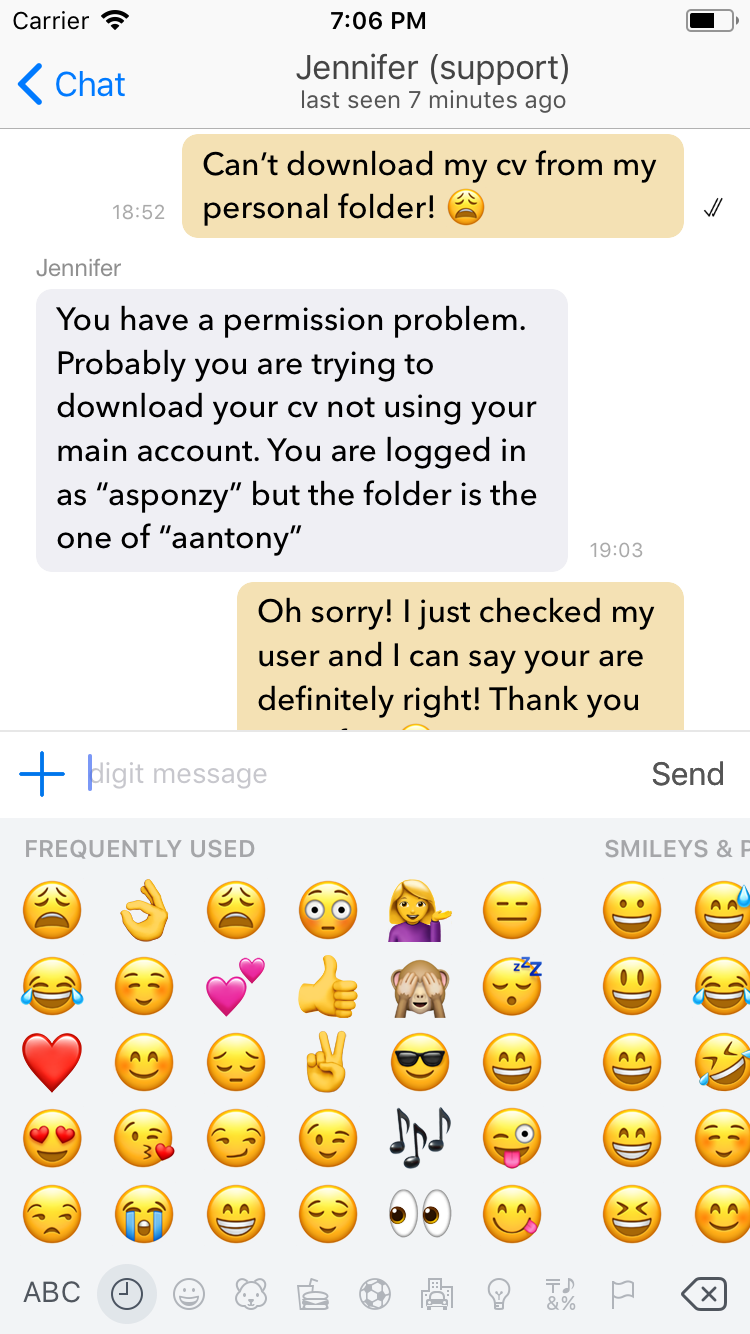
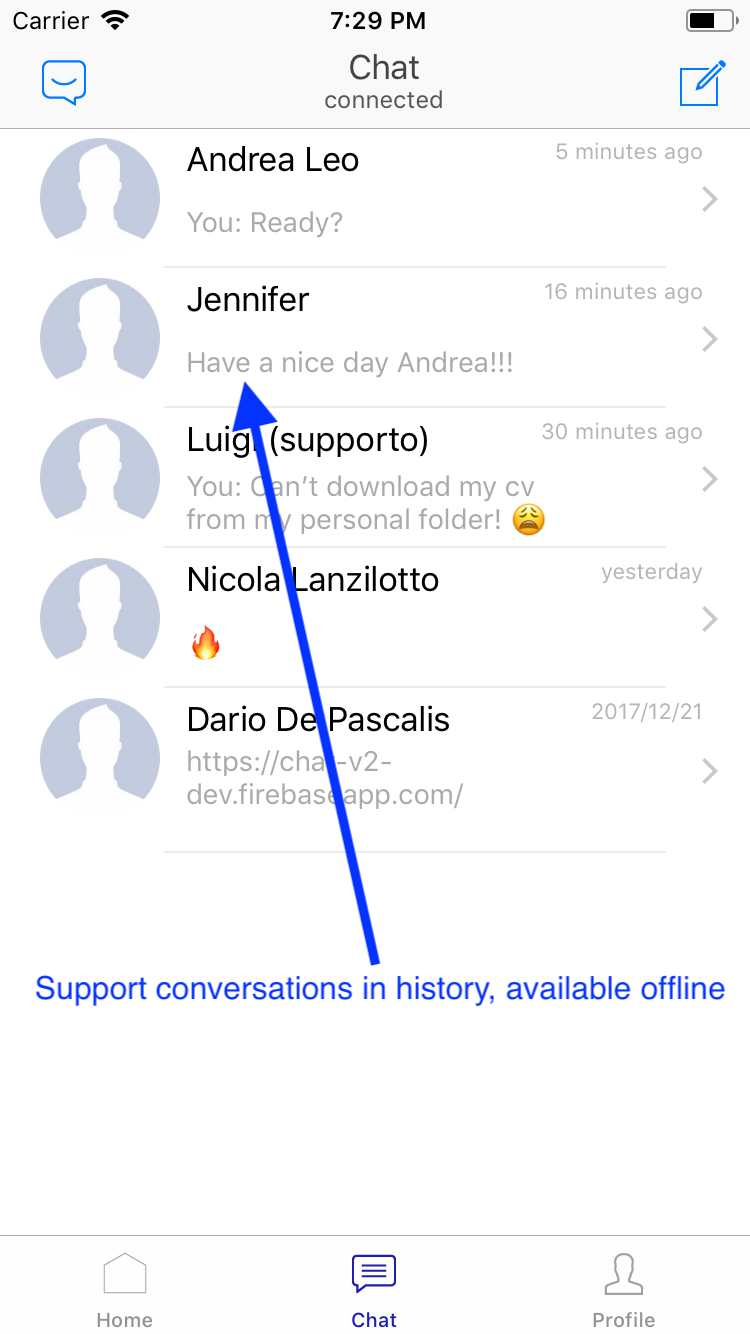
All help conversations will stay into your conversations’ history, available also in offline mode. In this example you can see the conversation with Jennifer (support) in the chat history:

If you want to provide your support’s agents with a more suitable desktop chat you can download, install and configure our open source web component available at https://github.com/chat21/chat21-ionic
Try it by yourself by downloading the project directly from GitHub:
https://github.com/chat21/chat21-ios-demo
Follow the included instructions to setup the project.
Feel free to ask for support to info@frontiere21.it.
Enjoy!
